SVX日記
2008-06-17(Tue) Fedora9、GIMPチューン
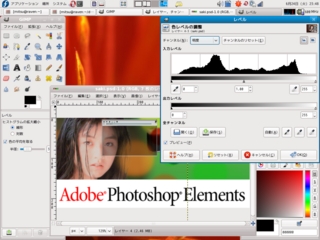
……と、思っていたのだが、最近、特に大きな違和感なく使えるようになってしまったんだよねぇ……件のPhotoshopとは、フィルムスキャナに添付されてきた都合で入手したPhotoshop4LEから、かれこれ10年以上の付き合いなので、自分の体はPhotoshopしか受け付けないと思っていたのだが、自分が思うほどにベッタリではなかったようだ。つーわけで、チューンというほど大げさな作業は必要なさそう。
むしろ、機能的にも十分どころか、明示的に設定を記憶できたり、GIMPの方が便利なところも多い。しかしながら、キツいのは画面の狭さ。なんというか、ポップアップするダイアログがどれもデカすぎる。Gnome自体が万事、といえばそうなんだけれど。
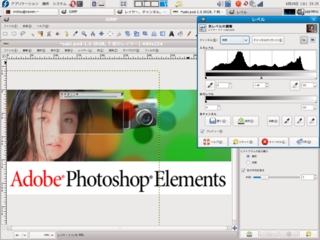
つーわけで、思い切ってメインのドックを上に寄せてしまうことにした。まず、メインのドック下部の「ツールオプションタブ」を、サブのドックの下部に移動する。具体的には、メインのドックの、下のペインの三角をクリックしてタブを閉じ、サブのドックの、下のペインの三角をクリックして、タブに追加、から「ツールオプション」を選択する。
と、ここでちょっと深いハック。以下の記述を、ホームディレクトリ下の「.gimp-2.4/gtkrc」に追加してGIMPを再起動しよう。すると、フォントが小さくなり、ウィンドウの余裕領域がカツカツまで削られ、各ダイアログのサイズを小さく抑えることができる。
style "gimp-large-preview"
{
GimpPreview::size = 384
}
class "GimpPreview" style "gimp-large-preview"
style "gimp-my-style" = "gimp-default-style"
{
font_name = "sans 6"
GtkOptionMenu::indicator_size = { 0, 0 }
GtkOptionMenu::indicator_spacing = { 0, 0, 0, 0 }
GtkPaned::handle_size = 0
GimpDockSeparator::height = 0
GimpDockable::content_border = 0
GimpEditor::content_spacing = 0
GimpEditor::button_spacing = 0
GimpFrame::label_spacing = 0
GtkDialog::button_spacing = 0
GtkDialog::action_area_border = 0
}
class "GtkWidget" style "gimp-my-style"
style "gimp-tool-dialog-style" = "gimp-my-style"
{
GtkDialog::action_area_border = 0
}
class "GimpToolDialog" style "gimp-tool-dialog-style"最後に仕上げに、サブのドックの幅を適当なサイズに調整、メインのドックをいっぱいまで横に広げ、アイコンが1列に収まるよう、ファイル、ダイアログ、ツール、から取捨選択する。オイラは、とりあえず使用頻度の低いモノを削り「レベル」と「色相-彩度」を追加した。ホントはこのヘンはキーボードショートカットに設定すべきかもしれないが。
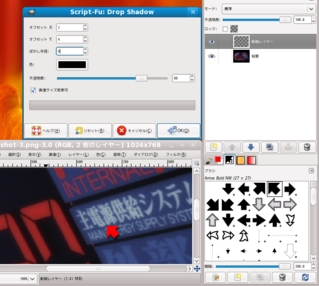
いろいろ探すと、完全に代替になるモノではないものの「矢印スタンプ」を公開しているサイトが見つかった。「スケーラブルじゃなく、固定サイズかよ、使えねぇ……」と、思ったのもつかの間、すべての画像編集を終わらせ、Web用にリサイズした後に「ペタッ」と貼る分にはぜんぜん問題なかった。
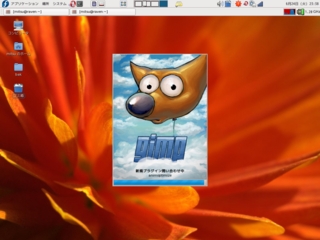
で、スプラッシュといえば、以前に無理矢理改造して、かなり気に入って使っていたPhotoshopElements用のスプラッシュがある。もったいないので、それを改造して流用することにする。いったん気に入ったら、トコトンしつこいのだ、オイラは。
一応、GIMPのロゴを入れたかったのだが、公式なロゴはなさそうなので、自分でそれっぽくデッチ上げる。フリーのフォントを探していたら、ちょうどよいサイトがあり、なんかすっげぇアグレッシブなのが見つかったのでそれを採用した。