SVX日記
2022-07-07(Thu) 格納庫っぽいのを作るため、ヤクの毛を刈りまくる
と、いうわけで、星空ができたので、次は格納庫を作ってみることにする。といっても、ロクにドット絵を描いたことがないオイラだ。既存の作品を研究しつつではあるが、描き続ければすぐに上達するだろうから、描き始めのは習作としてどうせ捨てることになるだろうと思いつつ、チマチマと描き始める。
と、始めてすぐに色の選択が難しいことに気づいた。GIMPを使っているのだが、色が多すぎて選ぶのが容易ではない。そもそも、カラーピッカーが使いづらい。逆に、ある程度、使える色を制限したほうが選びやすい。
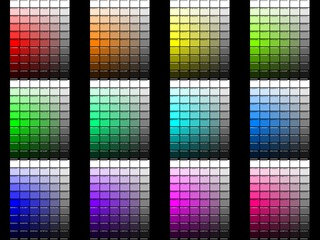
で、いろいろ調べたところ、どうもHLS色空間が使いやすそうだ。「色の系統→色のくすみ度→陰影」の順で選べる。欲しかったのはまさにコレ感。ウェブ上に色サンプルを見つけたのだが、冗長な配置やカラーコードの逆引きができないことにイライラ……で、いっそのこと自作。
require './TrueLegacyGraphicsCairo'
def hsl2rgb(h, s, l)
if(l < 50)
max = l * 100 + l * s
min = l * 100 - l * s
else
max = l * 100 + (100 - l) * s
min = l * 100 - (100 - l) * s
end
if( h < 60) # 0: 赤
r = max; g = h * (max - min) / 60 + min; b = min # 緑が増える
elsif(h < 120) # 60: 黄
g = max; r = (120 - h) * (max - min) / 60 + min; b = min # 赤が減る
elsif(h < 180) # 120: 緑
g = max; b = (h - 120) * (max - min) / 60 + min; r = min # 青が増える
elsif(h < 240) # 180: シアン
b = max; g = (240 - h) * (max - min) / 60 + min; r = min # 緑が減る
elsif(h < 300) # 240: 青
b = max; r = (h - 240) * (max - min) / 60 + min; g = min # 赤が増える
else # 300: マゼンタ
r = max; b = (360 - h) * (max - min) / 60 + min; g = min # 青が減る
end # 360: 赤
[r / 10000.0, g / 10000.0, b / 10000.0]
end
win = LegacyGraphics.new(nil, nil, nil, nil, 1536, 2048, 16, 8, 0, { :file => 'hsl', :type => 'png' }) # png/pdf/svg/ps
ps = { :font_family => '../default.bmf', :tx => 1, :ty => 1, :layout_width => 120, :layout_alignment => 'left' }
12.times {|h0|
xx = h0 % 4 * 512 + 64; yy = h0 / 4 * 512
6.times {|s0|
11.times {|l0|
h = h0 * 30 # H: 色相 0-360
s = 100 - s0 * 20 # S: 彩度 0-100
l = 100 - l0 * 10 # L: 輝度 0-100
win.fill(x = xx + (s0 << 6), y = yy + (l0 * 50), x + 60, y + 46, c = hsl2rgb(h, s, l))
win.text(x + 1, y + 1, '%02X%02X%02X' % [c[0] * 255, c[1] * 255, c[2] * 255], l0 < 6 ? 0 : 7, ps)
}
}
}
win.refresh
win.close[ツッコミを入れる]