SVX日記
2026|01|
2022-06-26(Sun) トラディショナルな回転、拡大、縮小技術を再現
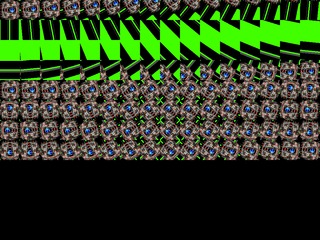
と、いうわけで、試験的に回転、拡大、縮小機能を再現してみた。「三角関数が必要なのは最初だけ、後は加算だけで処理できる」というようなコメントの記憶をもとに、コードを書いた。たぶん、その意図に沿っている。実際、ループの中は異常にシンプル。最初に算出した「斜め方向」に沿ってピクセルを拾っていくだけ。回転って、こんなに簡単だったんだ。そりゃ、ハードウェアで実装もできるはずだ。
def sclnrot(win, x0, y0, w, h, v, t = 0, dx = 0, dy = 0)
rxys = Vec.v2vxy(v, t); hxys = Vec.v2vxy(v + 32 & 0x3F, t); vxys = Vec.v2vxy(v + 48 & 0x3F, t)
_vx8 = dx * rxys[1] - dy * rxys[0] - (dx << 8)
_vy8 = -(dx * rxys[0] + dy * rxys[1]) - (dy << 8)
h.times {|y|
_hx8 = _vx8; _hy8 = _vy8
w.times {|x|
_hx8 += hxys[0]; _hy8 += hxys[1] # 横方向加算
c = LegacyGraphics.point(_hx8 >> 8, _hy8 >> 8)
win.pset(x0 + x, y0 + y, [c.red / 65536.0, c.green / 65536.0, c.blue / 65536.0])
}
_vx8 += vxys[0]; _vy8 += vxys[1] # 縦方向加算
}
end
v = 0
(0...4).each {|y|
16.times {|x|
sclnrot(win, x * 64, y * 64, 64, 64, v); v += 1
}
}
v = 0
(4...8).each {|y|
16.times {|x|
sclnrot(win, x * 64, y * 64, 64, 64, v, 0, -32, -32); v += 1
}
}[ツッコミを入れる]