SVX日記
2026|01|
2018-05-20(Sun) 次なる製作の準備
先日「縦線ばっかり、横線ばっかり」という順で記述されたSVGファイルはイマイチということがわかったので、自動的に一筆書きにするようプログラムを修正した。
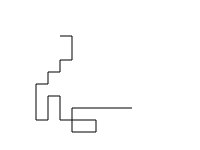
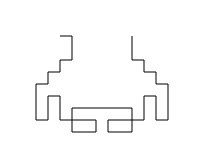
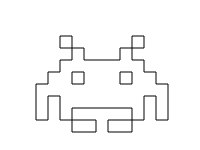
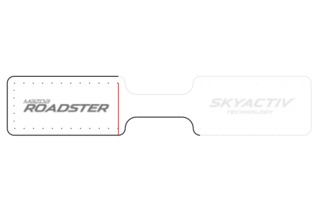
実は、差し迫ってちょっと作らなければならないものがあり、そのための習作として、ROADSTERのキーホルダをデザインしてみた。とりあえず生成したSVGファイルをGIMPでラスタライズし、紙にレーザプリンタで打ち出したものであるが、最終的には近所のファブスペースでレーザ加工機を使って、本革で製作する予定である。
こっちのSVGファイルは、実は以前に実装したタートルグラフィックスライブラリを使って生成している。こんなことやってるヤツは世界にもそう多くないんじゃないだろうかな。
独自に実装した、ベジェ曲線描画コマンド「tThrough」と、パーフェクト破線描画ライブラリが実にイイ仕事をしてくれているのだ。我ながら、目的の四角形を囲むラウンドレクタングルを描く手法として、これ以上に美しい方法はどこにも存在しないと思える。そういえば、オイラは、昔からロジックで絵を描画するのがたまらなく好きなんだよね。
# ROADSTER キーホルダ
w1 = 46.to_in; h1 = 20.to_in # 縫い目の内側の大きさ
w2 = 20.to_in # 折り返し部の長さ
r1 = 3.to_in; r1s = r1 * sqrt(2) # 縫い目の外側のR
r2 = 5.to_in; r2s = r2 * sqrt(2) # 折り返し部へのR
s1 = 4.to_in # 縫い目の幅
images = ['roadster.png', 'skyactiv.png']
win.tSetPos(300, 100)
win.tSetHeading(0)
win.tLeft(90)
2.times {
win.tForward(w1) # 左回りに外形を描く
win.tThrough(-45, r1s, -45)
win.tForward(h1)
win.tThrough(-45, r1s, -45)
win.tForward(w1)
win.tPenUp # 内側の縫い目に移動
win.tLeft(90)
win.tForward(r1)
win.tPenDown
xs = []; ys = [] # 右回りに縫い目を描く
win.tLeft(90); xs << win.tXpos; ys << win.tYpos
win.tDForward(*win.fit_dline(w1, [0, [1, s1 - 1]], { :FIT => true }))
win.tRight(90); xs << win.tXpos; ys << win.tYpos
win.tDForward(*win.fit_dline(h1, [1, [1, s1 - 1]], { :FLOAT => true }))
win.tRight(90); xs << win.tXpos; ys << win.tYpos
win.tDForward(*win.fit_dline(w1, [0, [1, s1 - 1]], { :FIT => true }))
win.tRight(90); xs << win.tXpos; ys << win.tYpos
win.put_image_png_center(xs, ys, images.shift) # 縫い目の内側の中心にロゴを描く
win.tPenUp # 内側の縫い目から出る
win.tForward(h1 + r1)
win.tLeft(90)
win.tPenDown
win.tThrough(-45, r1s, -45) # 折り返し部分を描く
win.tThrough( 45, r2s, 45)
win.tForward(w2)
win.tThrough( 45, r2s, 45)
win.tThrough(-45, r1s, -45)
}[ツッコミを入れる]